HTTP IntegrationsUpdated 8 hours ago
If you want to connect an app with Gorgias, but we don't have an integration with it, there are still ways to integrate - HTTP integrations allow you to connect any 3rd-party app that has an open API to Gorgias.
There are two main uses for HTTP integrations:
- Fetch customer data from a third party to populate the user profile
- Trigger an action in a third-party app when a ticket is created or updated
Gorgias exposes a RESTful API to make it easy for you to get, create, update, and delete many objects including customers, tickets, messages, and events. Check out our developer documentation and a detailed overview of the limitations.
Under Settings -> You -> REST API, you'll find a button to subscribe to the developer newsletter - we highly encourage you to subscribe to it, as it contains updates about upcoming changes and breaking changes to the API, new features, and integrations.
Most support teams use a custom back-office, or admin, to look up customer profiles and perform actions on them.
With Gorgias, you can:
- Automatically fetch customer data when a ticket is created.
- Display it next to tickets.
- Use this data.
- Fetch the data on Ticket Updated and New Message In Ticket events as well.
Steps
Before you start
To connect your back office, you’ll need an endpoint from which Gorgias can fetch customer data given the address of a customer. For example:
1GET https://yourcompany.com/api/users?email={{ticket.customer.email}}
Then, it would send some info about this email address to Gorgias:
1{2 "order":{3 "id":4759226956,4 "name":"#1002",5 "note":"",6 "tags":"",7 "token":"56710ab7e3ebc4d1e16078290a1536ac"8 }9}
Plug your back-office API into Gorgias
Once you have an endpoint like that, follow these steps to fetch data on each ticket:
1. In Gorgias, go to Settings -> App Store -> HTTP Integration.
2. Click on Add HTTP Integration.
3. Use the GET method and your back-office URL. It should look like this: https://company.com/api/users?email={{ticket.customer.email}}.
Optionally, you can use a header to pass the API key. For instance: Authorization, Basic 5Nmy9Z1loPr0M45TVBVRqoKyccj1jI03aGAZEx2fkO4
4. Select a trigger.
5. Click Add Integration.
When a ticket is created or updated, Gorgias will automatically pull customer information from your back office and display it in the sidebar to the right of your tickets.
Display the information in the sidebar
Now that you have this customer data available, you can display it next to your tickets:
1. Go to a ticket (make sure your API can return info about the email address of the ticket customer, otherwise, there's nothing we can display).
2. Add a Tag to the ticket, this will trigger a Ticket Updated event and fetch the customer data from your API.
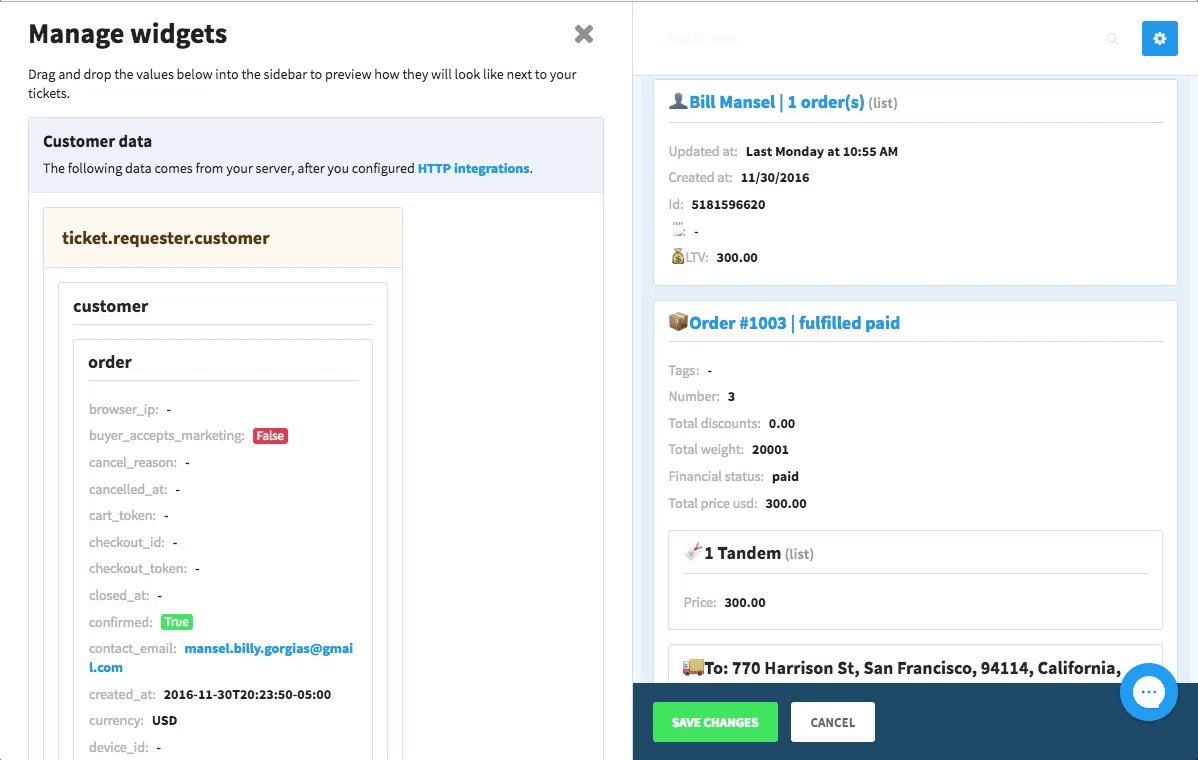
3. Click on the gear icon at the top right of the page to open widget settings.
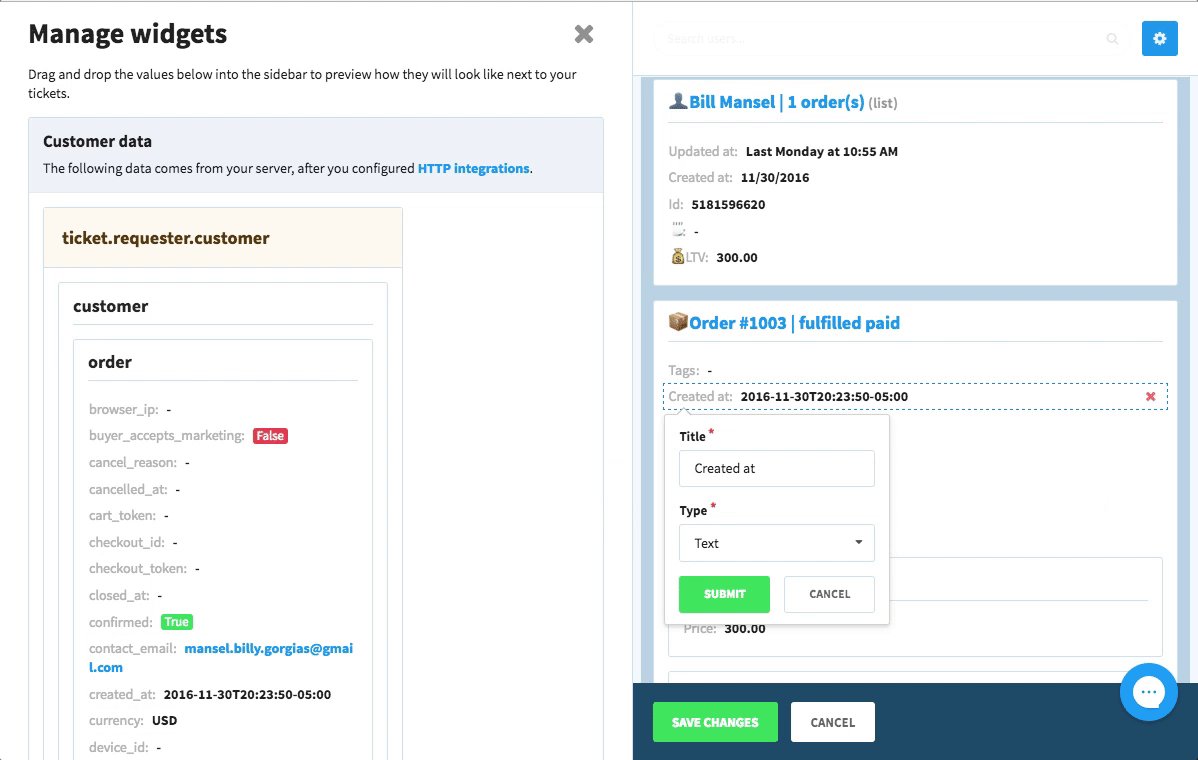
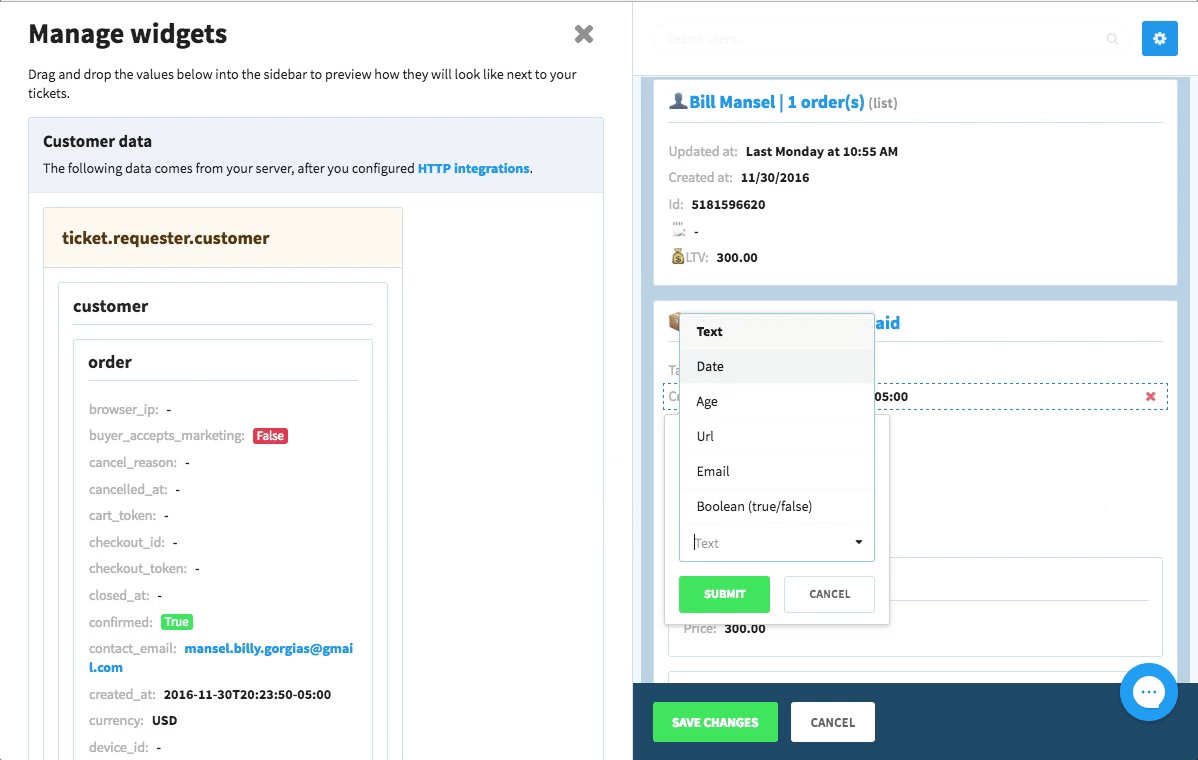
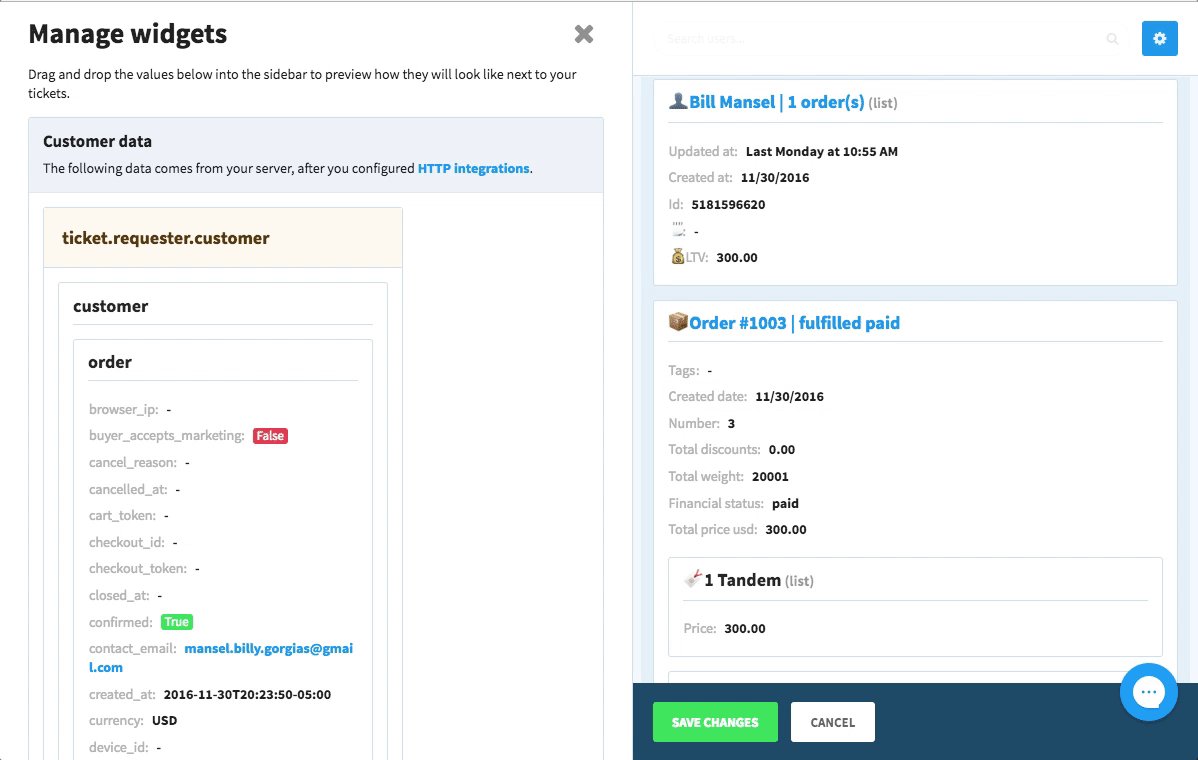
4. Drag and drop the yellow section into the sidebar, and build your own widgets.

Use the sidebar data in Macros
You can use the content of the widgets in your Macros - for this, refer to the back-office variables, in the Macro variables article.
Hookdeck
If the endpoint you're using in your integration is unreliable or you want to have more control as to what gets delivered, we recommend using Hookdeck - it offers a complete infrastructure to reliably deploy integrations that make handling and managing incoming webhooks you receive from Gorgias simple.
They offer built-in scaling, failure recovery, monitoring, and alerting without provisioning your own infrastructure or deploying new code. You can avoid having to build your own infrastructure to successfully act on every webhook we send.
It's generally recommended to implement logic to queue and asynchronously process webhooks, and Hookdeck is the fastest and easiest way to accomplish this.
Troubleshooting
Why did my HTTP integration get disabled?
If you received an email saying that your HTTP integration was disabled, it can happen for several reasons - for example, the service that's used in the HTTP integration is experiencing downtime, there are latency issues, and the HTTP requests time-out.
In the video below you can see how you can track the details of the issue:
I fixed the problem, but it keeps getting disabled.
If your HTTP endpoint has intermittent issues we still try to send up to 100 HTTP requests to it. We generally keep retrying individual requests if there are timeouts, for example.
However, if 100 requests fail in a row then we disable the integration to prevent abuse of our systems (and external services). If a couple of requests succeed, we reset the failure count back to zero.
To illustrate this:
- 100 requests fail in a row -> integration gets disabled.
- 90 requests fail, then several requests succeed -> the failure count gets reset to zero.
This way some intermittent failures won't lead to the deactivation of your HTTP integration.