Narvar Returns & ExchangesUpdated 2 years ago
Narvar is a cloud-based post-purchase customer experience platform that enables businesses to track orders, streamline returns and exchanges, and communicate with customers through messaging.
Narvar Return & Exchanges for Shopify can be integrated with Gorgias to provide customer returns data. Information like shipping status, return reasons, and links to your dashboard can be displayed within the customer's sidebar under support tickets.
We're pulling up to 10 most recent returns per customer from your Narvar dashboard.
Steps
1. Go to Settings -> App Store -> HTTP Integrations.
2. Click Add HTTP Integration.
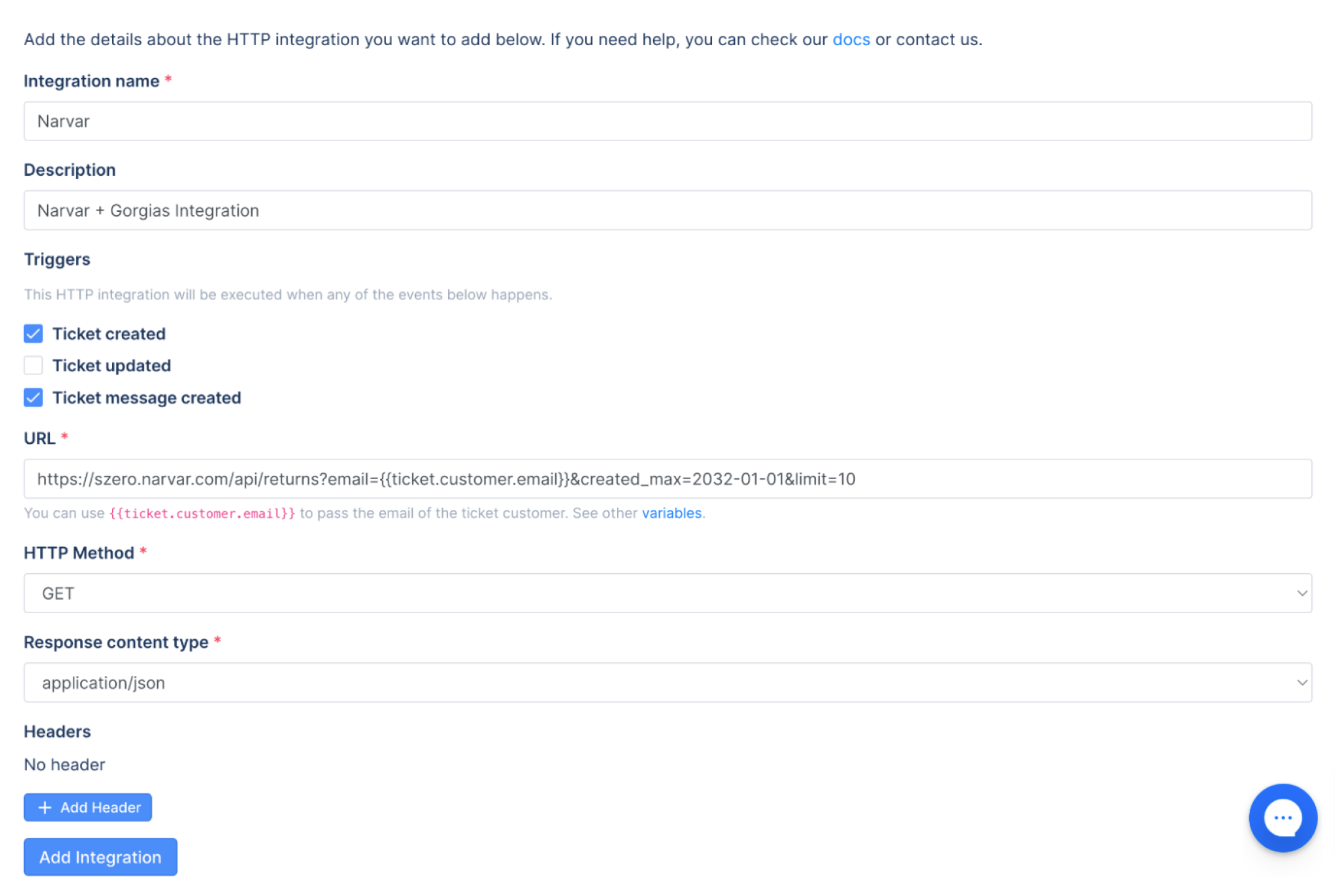
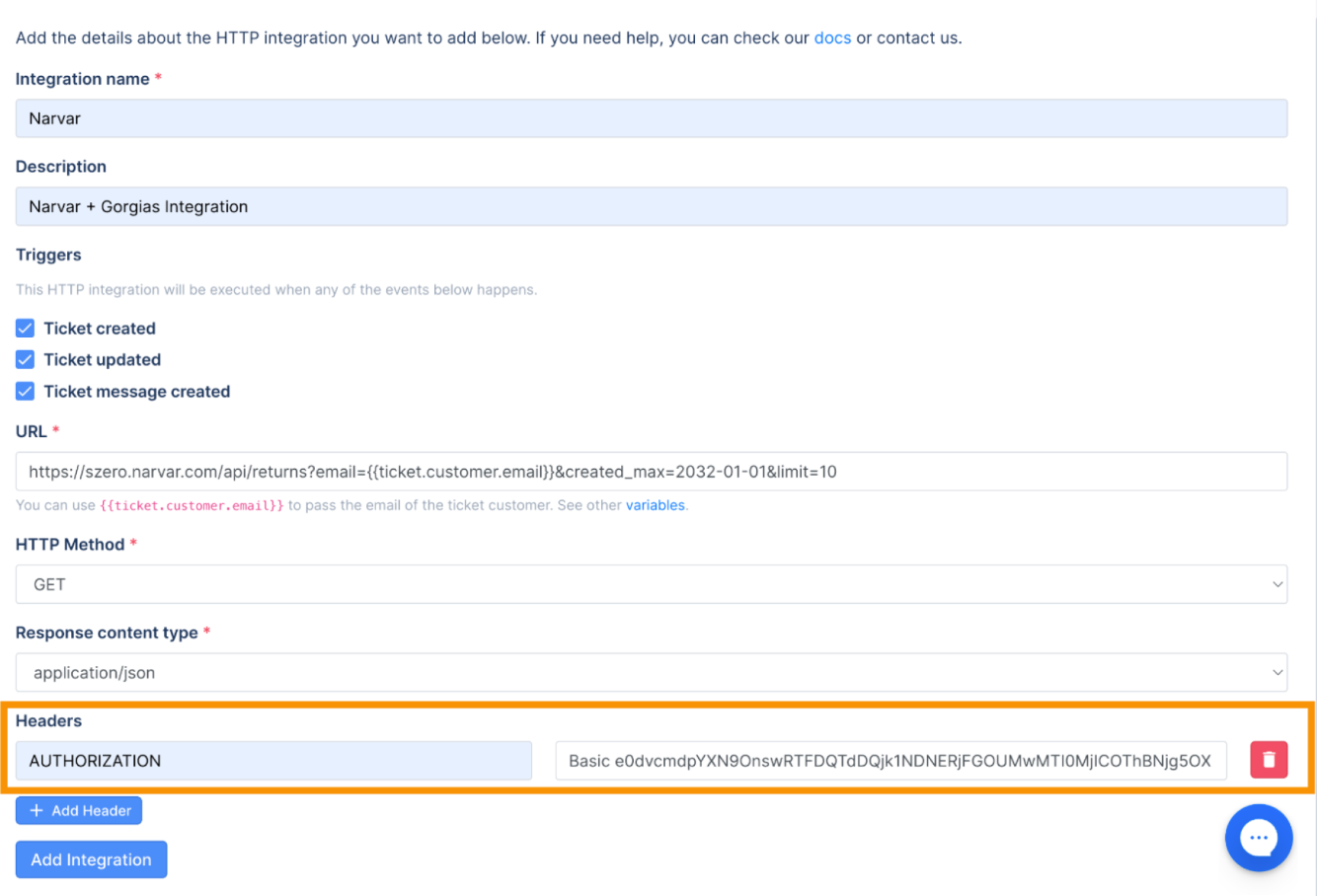
3. Complete the fields as shown below:
- Integration Name: Narvar
- Description: Narvar Integration
- Triggers: Check the box next to each trigger.
- URL: Enter the following URL: https://szero.narvar.com/api/returns?email={{ticket.customer.email}}&created_max=2032-01-01&limit=10
- HTTP Method: GET
- Response content type: application/json

4. Click Add Integration.
API Key setup
This part of the setup requires a Narvar API key - if you haven't received a key you’ll need to contact Narvar support.
1. From a new tab in your web browser, open the Narvar Returns & Exchanges app and click Settings.
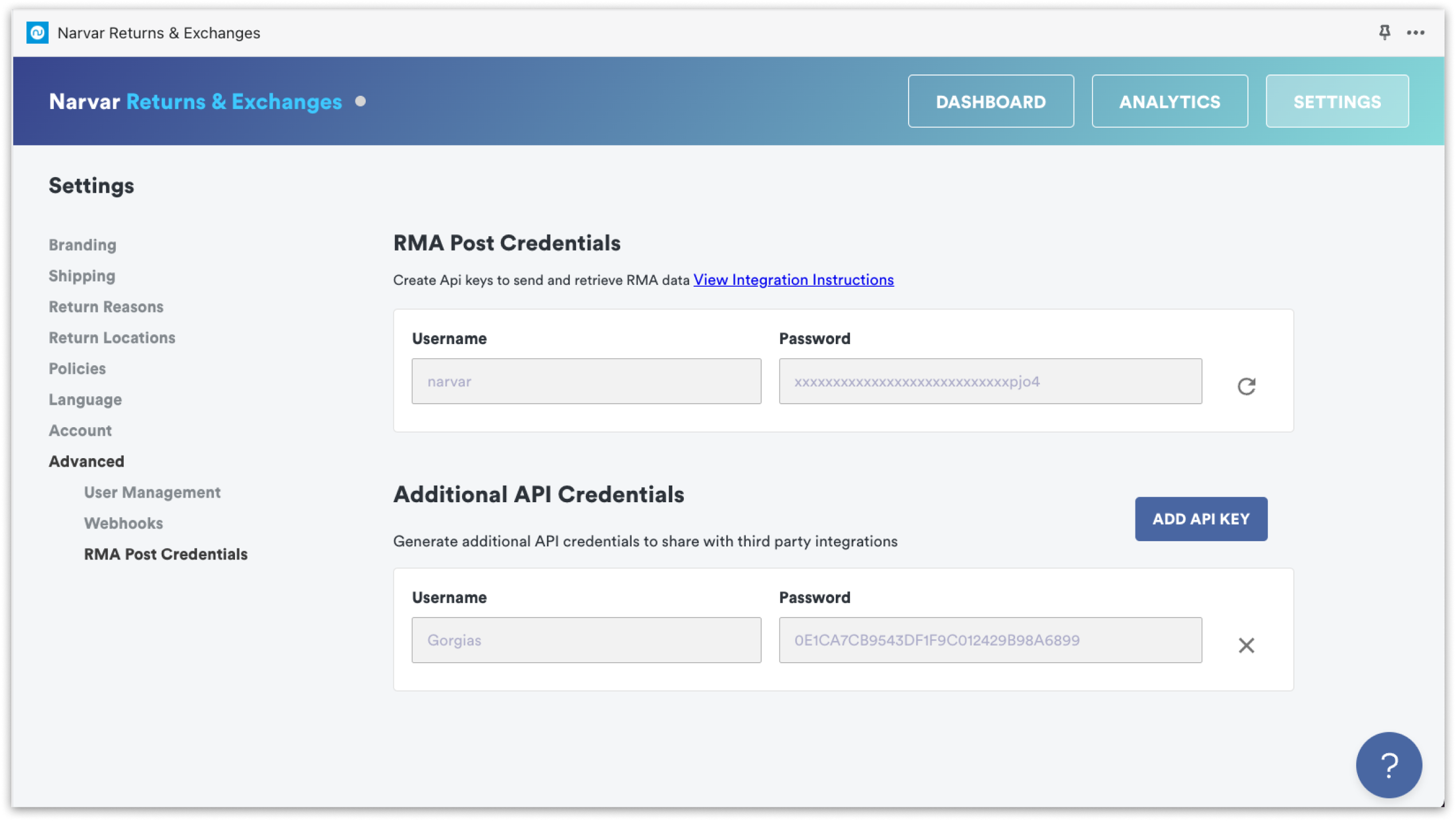
2. Select the Advanced tile, then click RMA Post Credentials.
3. In the Additional API Credentials section, click ADD API KEY.
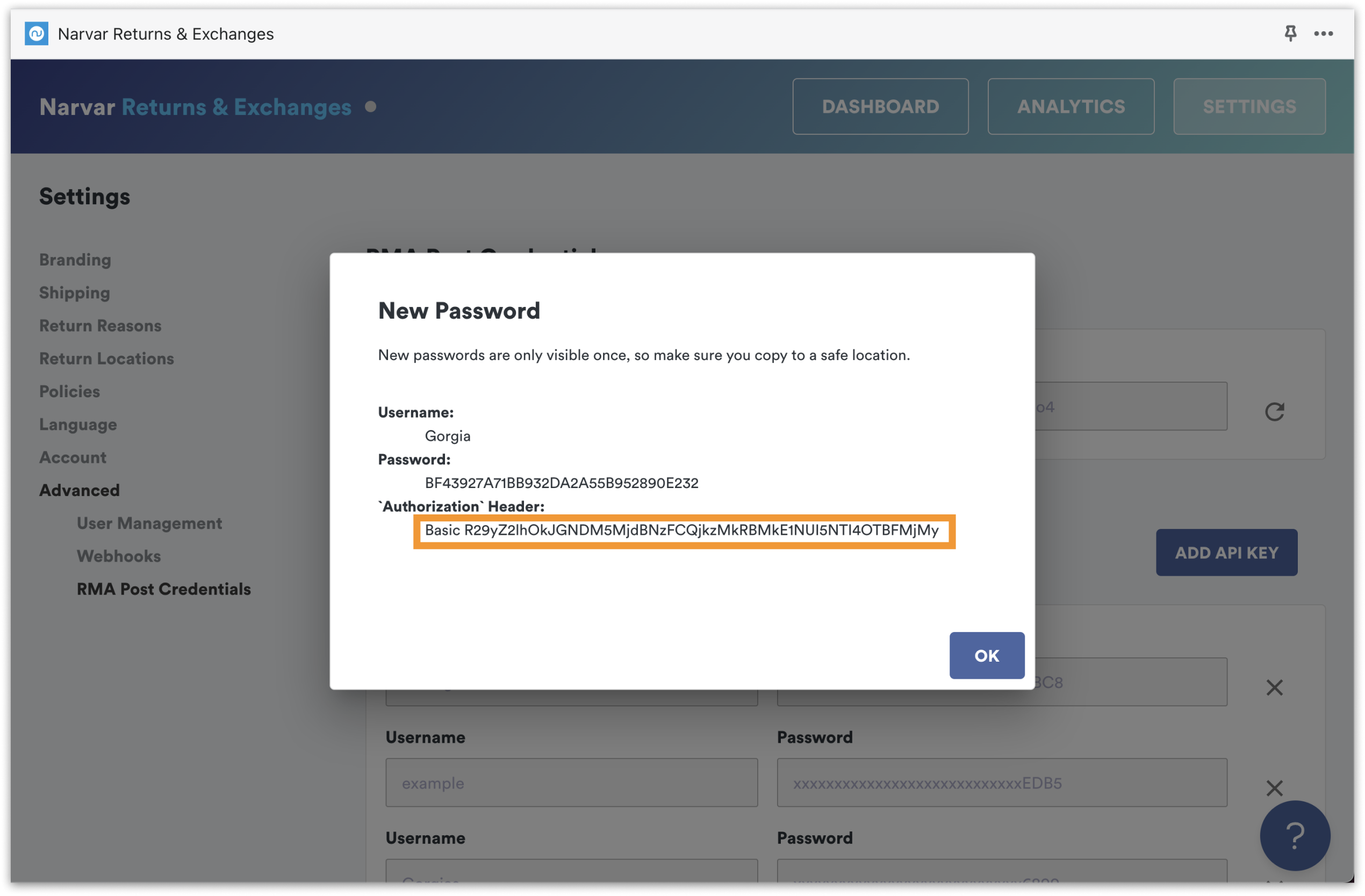
4. In the Username field, type Gorgias, then click the Save icon (to the right of the password field) to generate the Basic Authorization header.
3. Copy the Authorization Header then click OK.

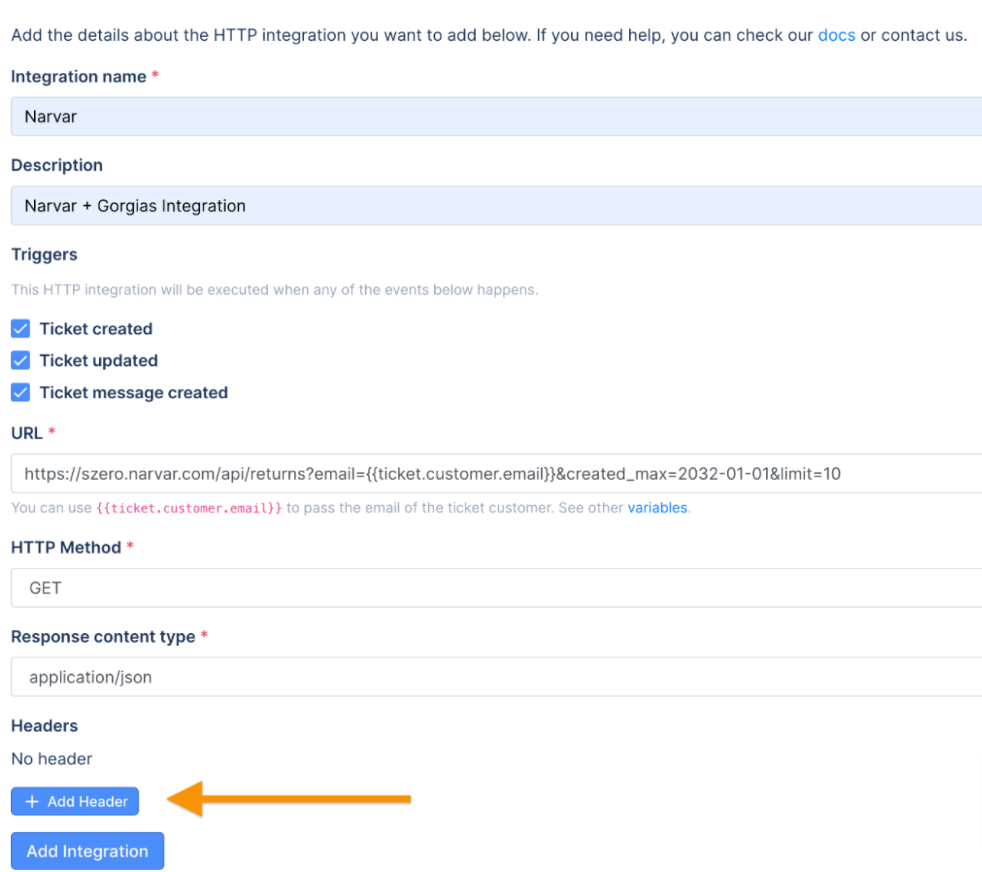
4. Navigate back to Gorgias and click + Add header.
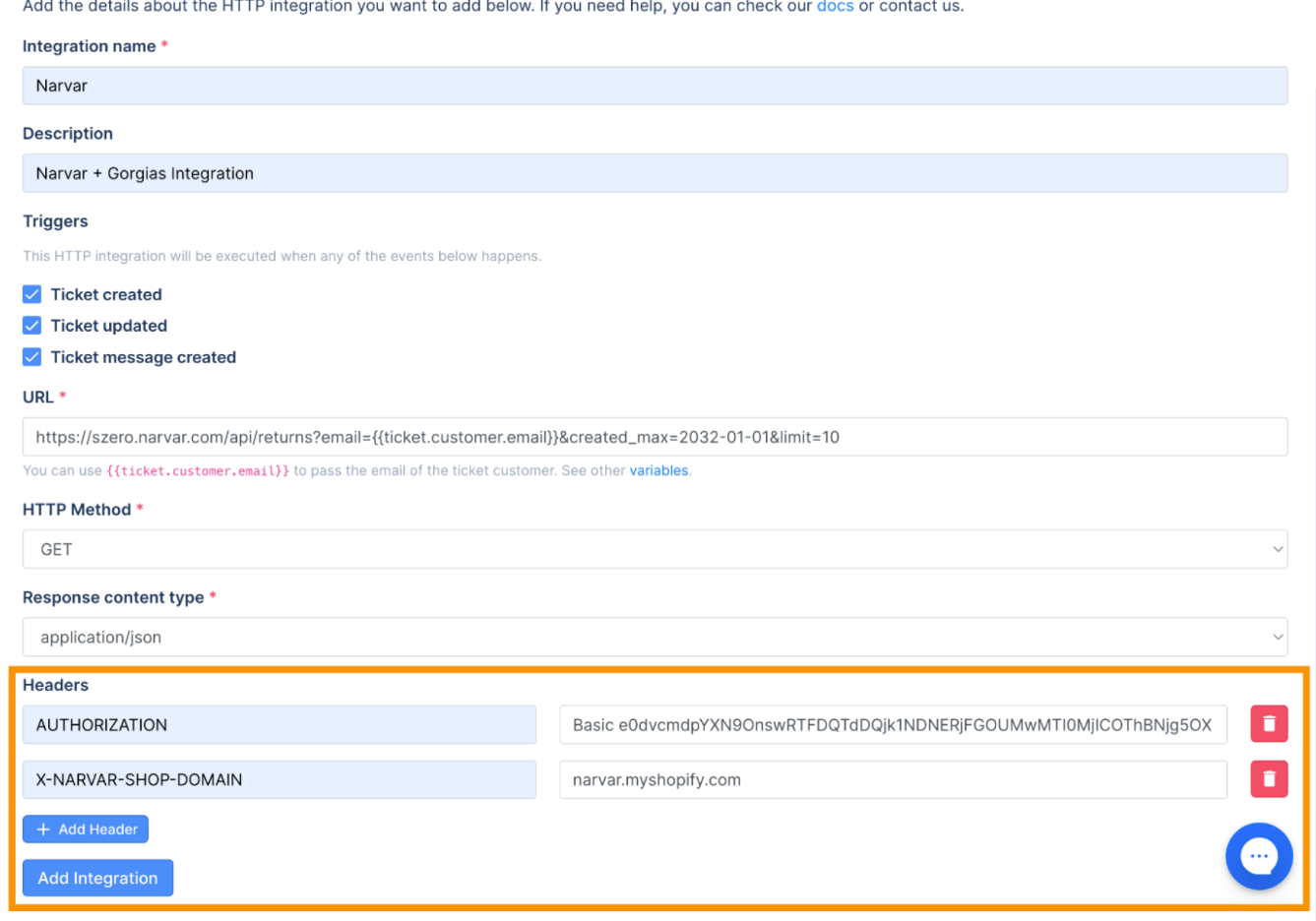
5. In the Key field, type AUTHORIZATION. In the Value field, paste the Basic Authorization header that you generated in the Narvar API Credentials settings.
6. Click + Add header and type X-NARVAR-SHOP-DOMAIN in the Key section and paste your store URL in the Value field, then click Save changes.

Activation
Before data can flow between the Narvar Returns & Exchanges app and Gorgias, you’ll need to activate the integration by creating a new ticket in Gorgias for a customer with an existing return or exchange.
1. Navigate to Shopify and copy the email address of a customer who has an existing return or exchange.
2. Return to the helpdesk and click Search on the left and then Customers.
3. Paste the customer's email, then select their profile.
4. Click the Create Ticket button.
5. Leave an internal note in the ticket that says "Narvar Integration", then click Send - this will activate the integration.
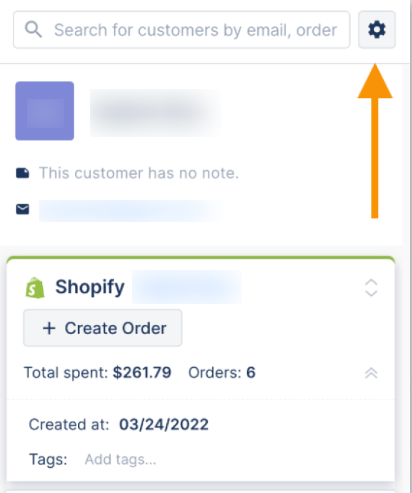
6. Refresh the page, then click the gear icon in the upper-right corner of the screen.
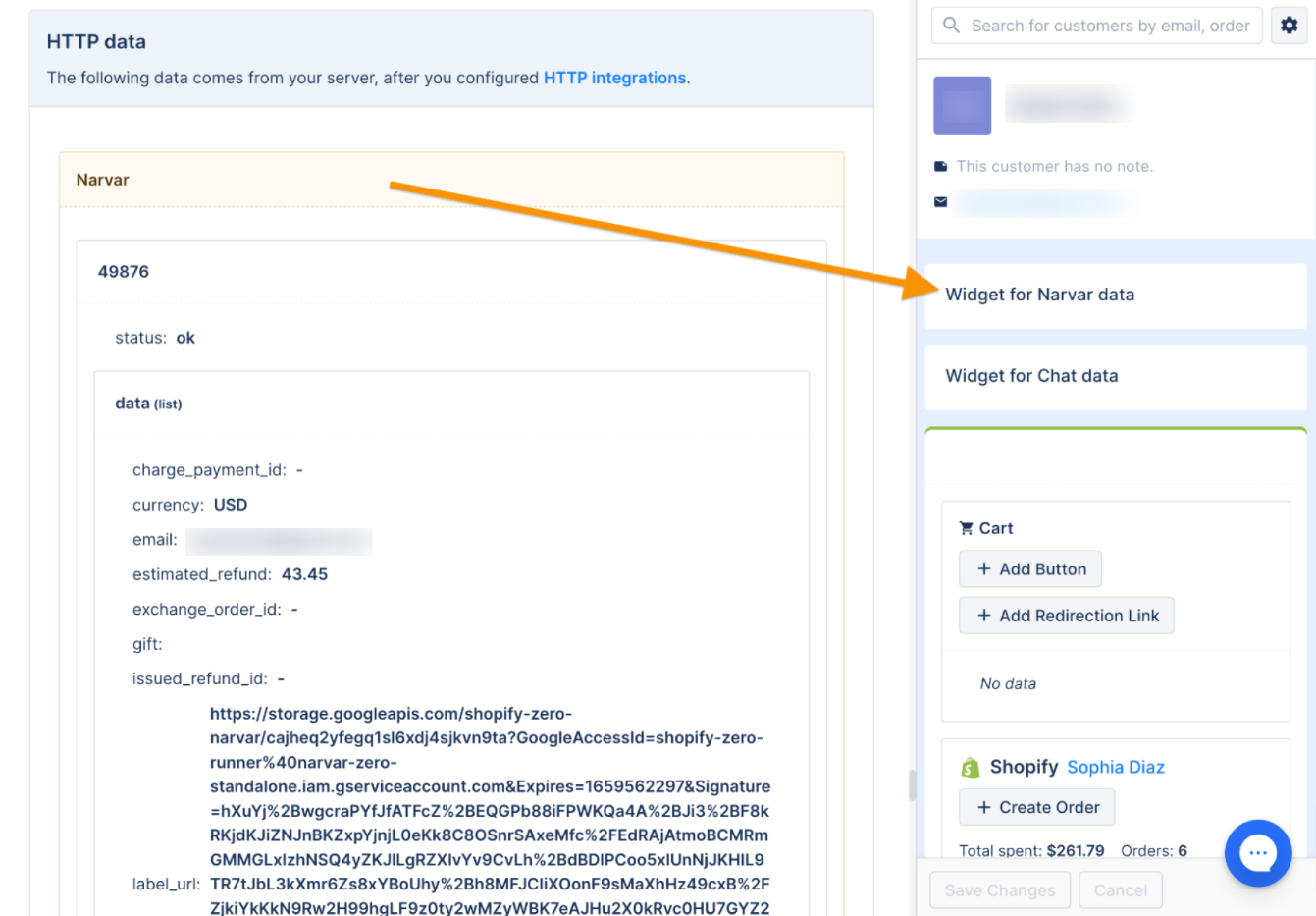
7. Hover your cursor over the middle part of the screen and scroll down to the HTTP Data section and you’ll see the Narvar section.
8. Drag the Narvar section to the widget column on the right to activate the Narvar widget.
Once the integration is active you can customize the Narvar widget to display, hide, and edit how specific returns data and links appear in Gorgias admin and tickets.
You can also create a link to your Narvar Return Portal from the helpdesk:
1. In the widget column, click the gear icon in the upper-right corner of the screen, then click Add Redirection Link.
2. Complete the fields as shown below - check out all relevant JSON fields and related documentation.
- Title: Narvar Return & Exchange Dashboard
- Link: Enter the link to your Narvar Returns & Exchange dashboard