ReturnLogicUpdated 2 years ago
ReturnLogic helps D2C brands give their customers an easy returns process while automating workflows for their customer service and warehouse teams.
- Pull your ReturnLogic data to Gorgias
- Display all return data inside the customer widget
Steps
1. Go to Settings -> App Store -> All apps.
2. Locate RetunLogic and click on it.
3. Click on Connect App.
4. Authorize the app and log in.
5. Once you've logged into the portal, allow access to the app:
5. Navigate to Settings -> Integrations.
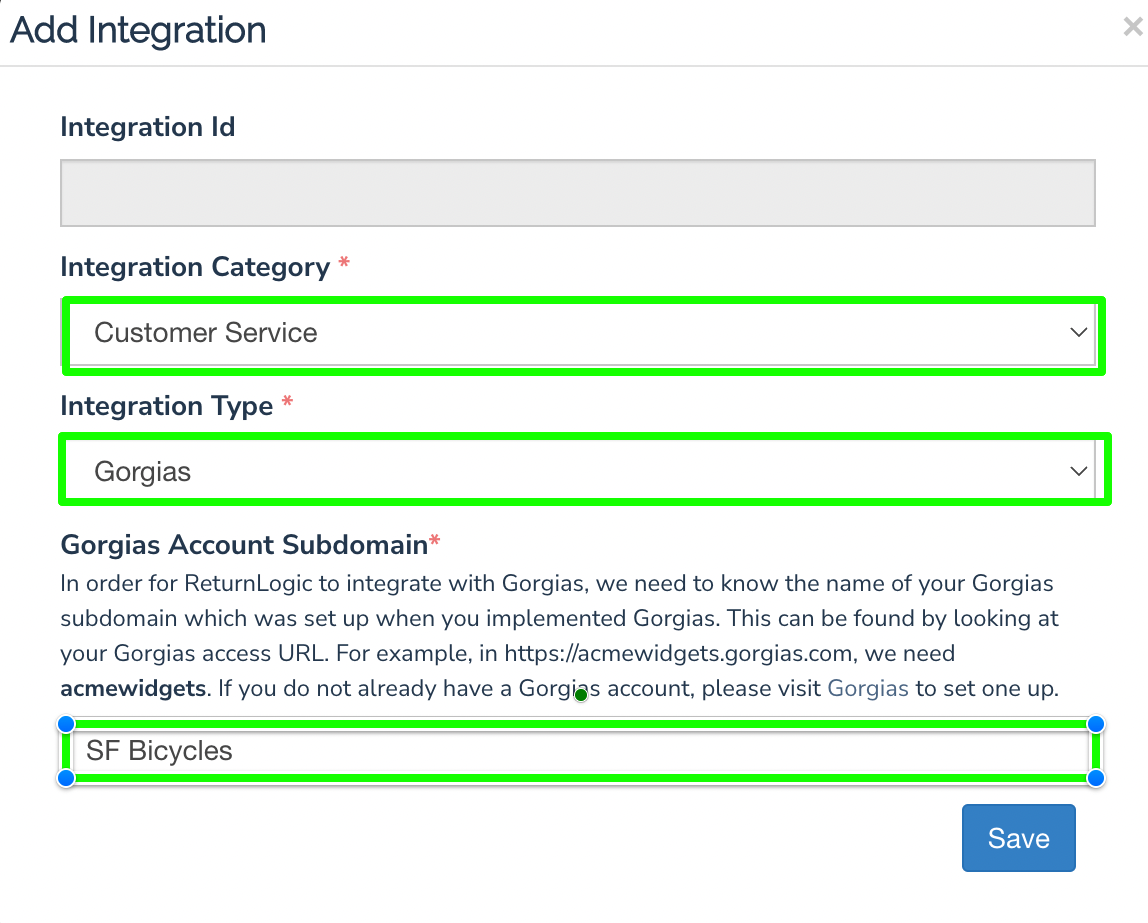
6. Click on Add Integration, and in the dropdown menu select Customer Service -> Gorgias, and add your subdomain.
 7. Once it's completed, the integration will appear in Gorgias under Settings -> App Store -> HTTP Integration -> Manage.
7. Once it's completed, the integration will appear in Gorgias under Settings -> App Store -> HTTP Integration -> Manage.
Activate the integration
1. Select a customer who has ReturnLogic data and create a ticket with an internal note:
2. Select the cog button in the upper right corner, locate the integration, and drag it to the sidebar.
3. Click on the widget cogwheel next to Data to edit the widget to change the name and color, and add the ReturnLogic link:
Title: {{orderName}} : {{workflowStatus}}
Link: https://originate.returnlogic.com/originate/rma/{{rlRmaId}}
4. Once the widget is saved, the data will show in the sidebar.
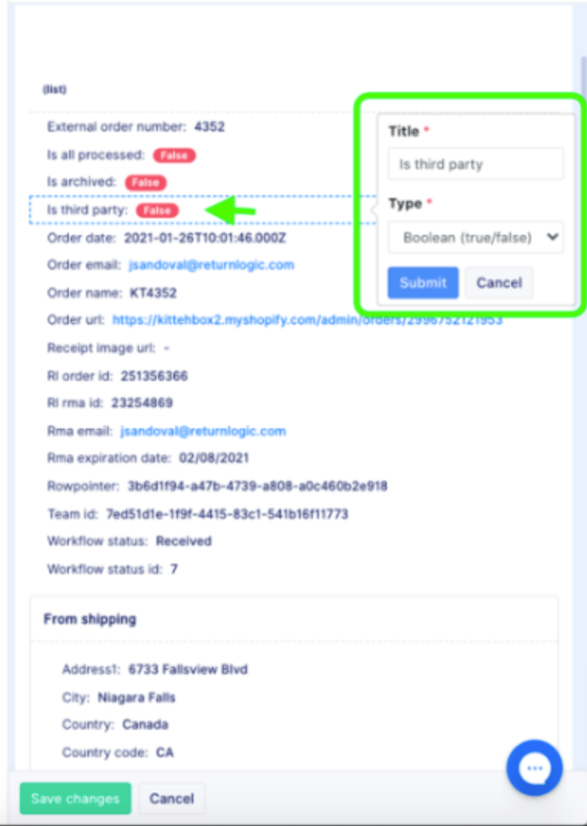
5. Optionally, edit the Returns field. Listed below are our recommended defaults.

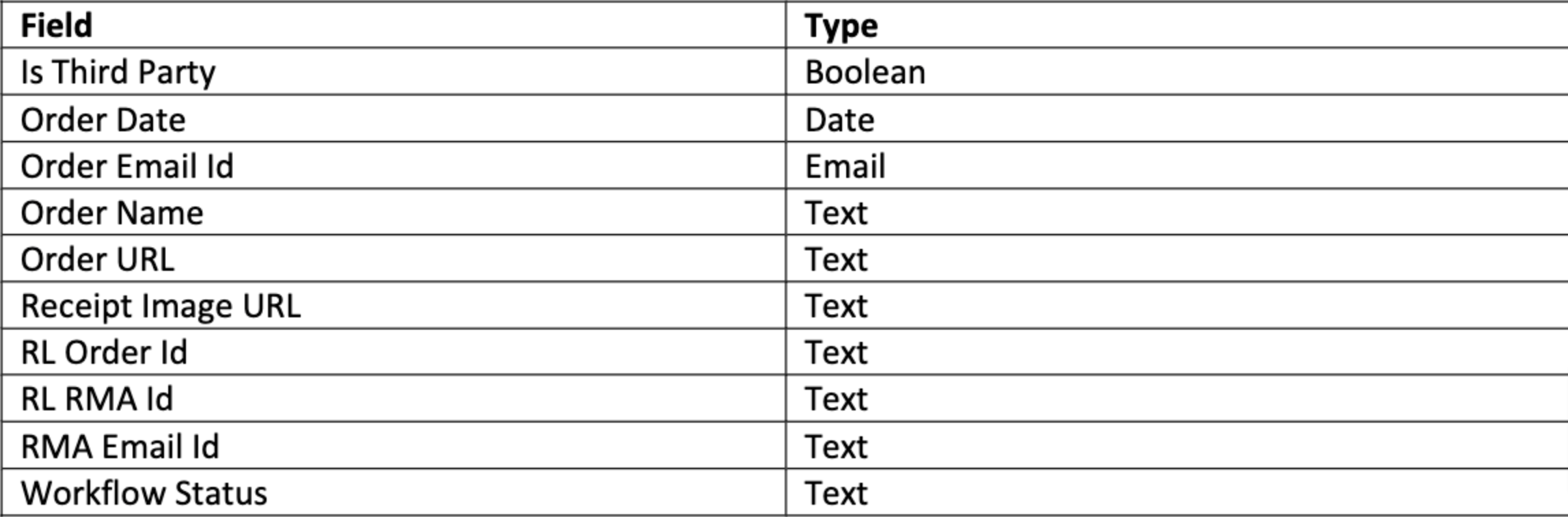
6. (Optional) Edit the From shipping and To shipping fields - listed below are our recommended defaults.

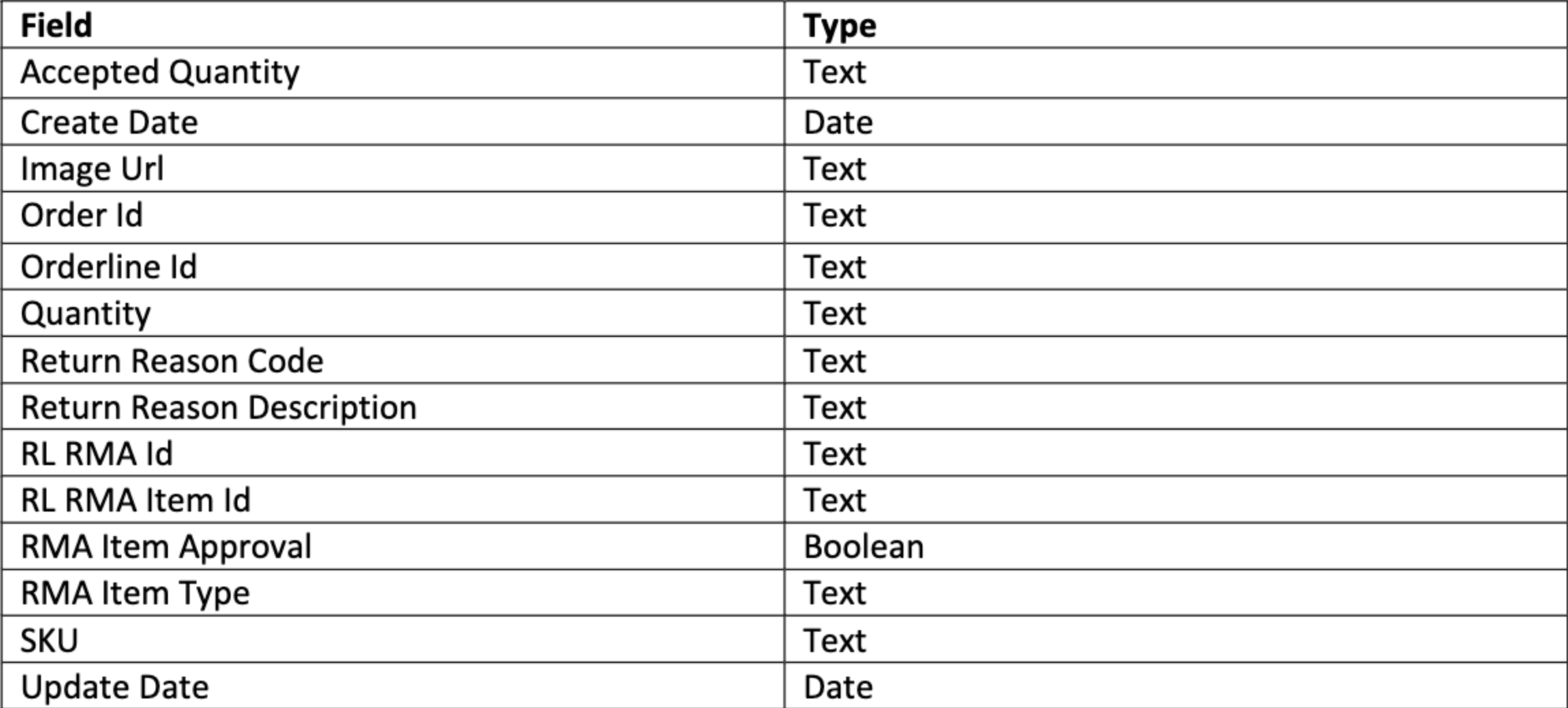
7. (Optional) Edit the RMA item fields listed below are the recommended defaults.