SmartrrUpdated 32 minutes ago
Smartrr is a seamless, full-service subscription solution. Built specifically for growing Shopify brands, the Smartrr Subscription Platform has the right tools to deliver what matters most to your bottom line - more repeat purchases.
Integration benefits
- Manage Subscriptions - Skip the next order, pause, set the next billing date, unpause, and cancel the subscription, all with a click in the Gorgias admin portal.
- Reduce Churn - Treat your subscribers like the VIPs they are and set priority alerts to ensure they are receiving quality support and fast response times.
- Increase LTV - Equip your CS team with all the subscription information needed to build deeper relationships with each engagement, and make every experience a positive one.
Steps
Connect the integration
- Navigate to Settings → App Store → All Apps
- Find Smartrr on the list and click it
- Click on Connect App
- Log into a Shopify store
- In Smartrr go to Integrations → Gorgias → Connect:

- Add your Gorgias subdomain and Authorize the app
- Once connected, an HTTP integration will be created:
.png)
Using the Smartrr Widget
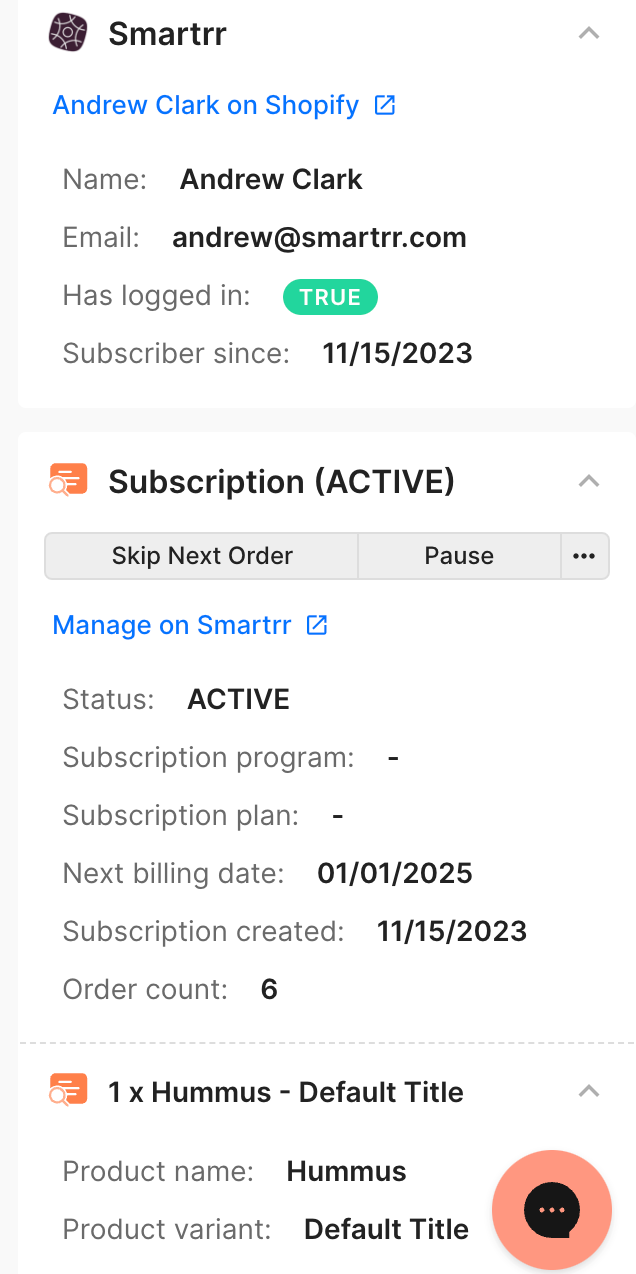
Once a ticket is created or updated for an existing customer in Gorgias and Smartrr, the widget will automatically appear in the sidebar:
At the top of the Smartrr widget, you'll see the following relevant subscriber information:
- Subscriber name
- Subscriber email
- Has logged in:
- TRUE - if the subscriber has created an account on your site and signed in
- FALSE - if the subscriber has not created an account on your site and signed in
- Subscriber since
Smartrr Subscription Info
Below the subscriber's customer information, you will see all subscriptions associated with the subscriber and their details:
- Status
- ACTIVE, PAUSED, or CANCELLED
- Subscription program
- Subscription plan
- Next billing date
- Subscription created
- Order count
- Product names
- Product variants
- Product quantity
- Product SKU
- Product amount
.png)
- You're able to take the following quick subscription-management actions from within Gorgias (all actions will be visible in the ticket):
- Skip next order
- Pause
- Set the next billing date
- Unpause
- Cancel
.png)

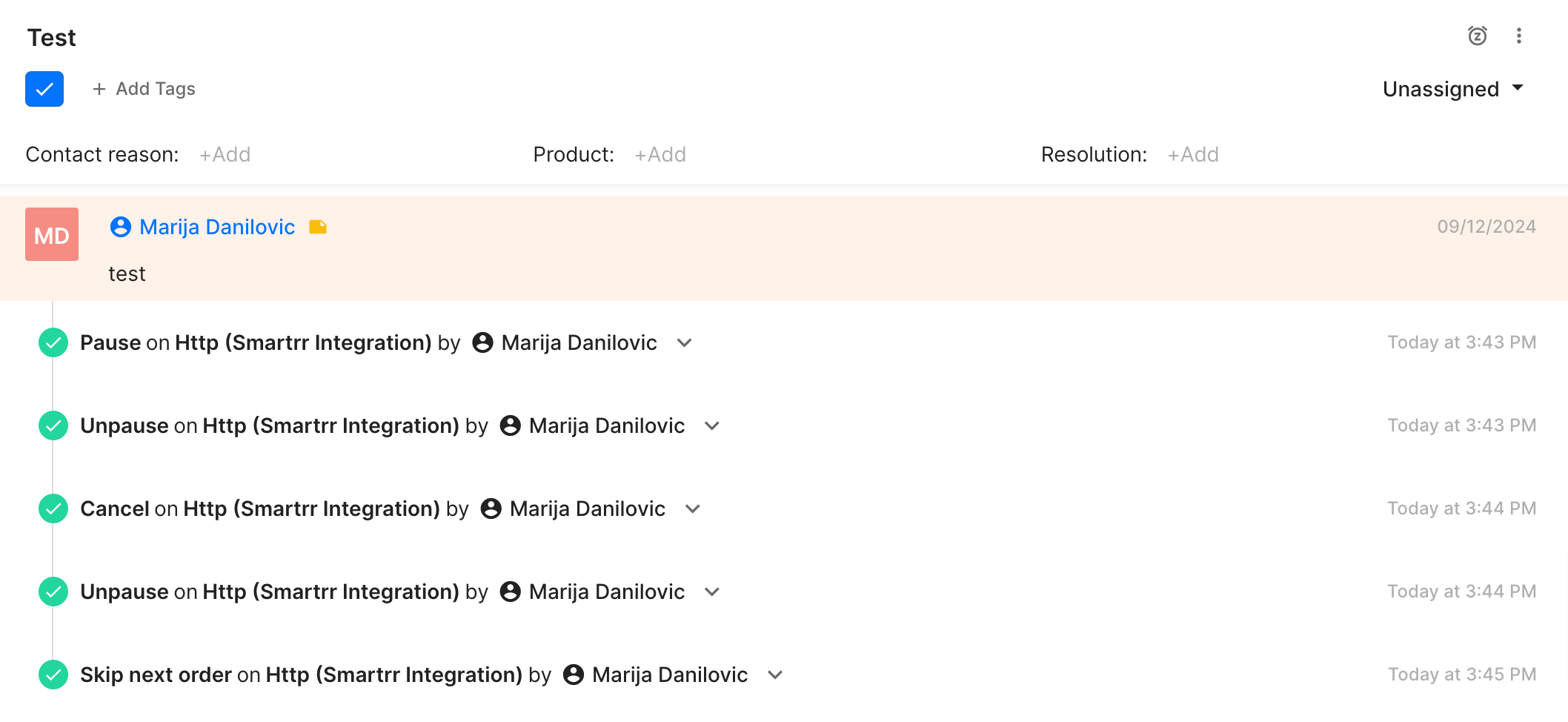
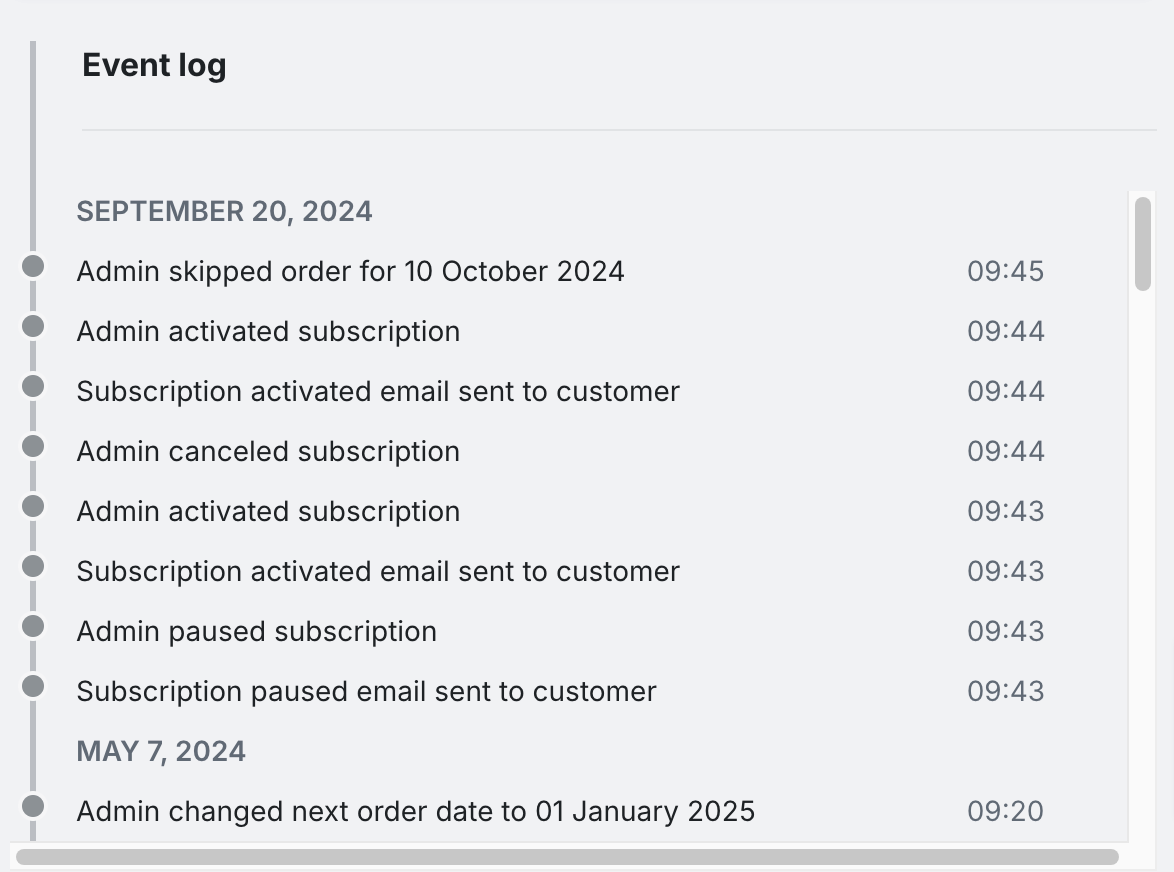
- Any actions taken from the Smartrr widget in Gorgias will also be visible in the logs in Smartrr:

- A couple of notes to avoid any potential confusion. When using the actions in the Gorgias widget, pausing a subscription will show as ‘canceled’ in the widget, and ‘uncanceling’ a subscription will effectively ‘unpause’ it:
- paused=canceled
- uncancel=unpause
Editing the Widget
You can always customize the data and buttons that appear in the Smartrr widget by clicking the Edit Widgets settings button:.png)
You'll be taken to a page where you can configure which buttons and information display:.png)
Custom Actions
Gorgias allows users to create buttons (custom actions) in the widget. To create a custom action for Smartrr, head over to the Widget Editor in Gorgias.
Note: Smartrr will automatically create some predefined buttons for you if the integration is done via the Integrations tab in the Smartrr app. Due to some limitations, actions generated by Smartrr will only apply to a customer's most recent subscriptions.
Once you’re in the widget editor, click Add Button:.png)
A request window will open. From there, you're able to add custom actions on your end:.png)
Include the same header and token you used to create the integration.
Most Smartrr actions require the PUT method and the URL will look similar to the one below:
https://api.smartrr.com/vendor/customer/{{ticket.customer.integrations.42404.data[0].custRel.id}}/purchase-state/{{ticket.customer.integrations.42404.data[0].sts[0].id}}/skip
Notes: 42404 in the above URL is the integration ID which is unique to every integration. You can find it in the URL on Gorgias' Integration’s page.
data[0] and sts[0] refer to the subscription that you want to modify. 0 would be the most recent subscription and incrementing it by 1 will go back one subscription.
The double brackets in the URL signify a macro variable in Gorgias which you can learn more about here.
To get a list of all actions available to you, you can visit Smartrr’s API documentation here.