Link to your Help Center in your Shopify site menus and emailsUpdated 2 years ago
Your Help Center is only as effective as it is discoverable. By adding your Help Center to your Shopify store’s header, footer, and key email communications (like order confirmation emails), you can nudge your customers toward finding answers to their questions.
Use the steps in this article to promote your Help Center at key moments in your customer’s buying journey.
Add your Help Center to your website header and footer menus
If you use a Shopify store, you can add and remove links and menus from your website’s header and footer in the Navigation page of your Shopify admin. Choose where on your store's theme you want the menus to show in your Theme settings.
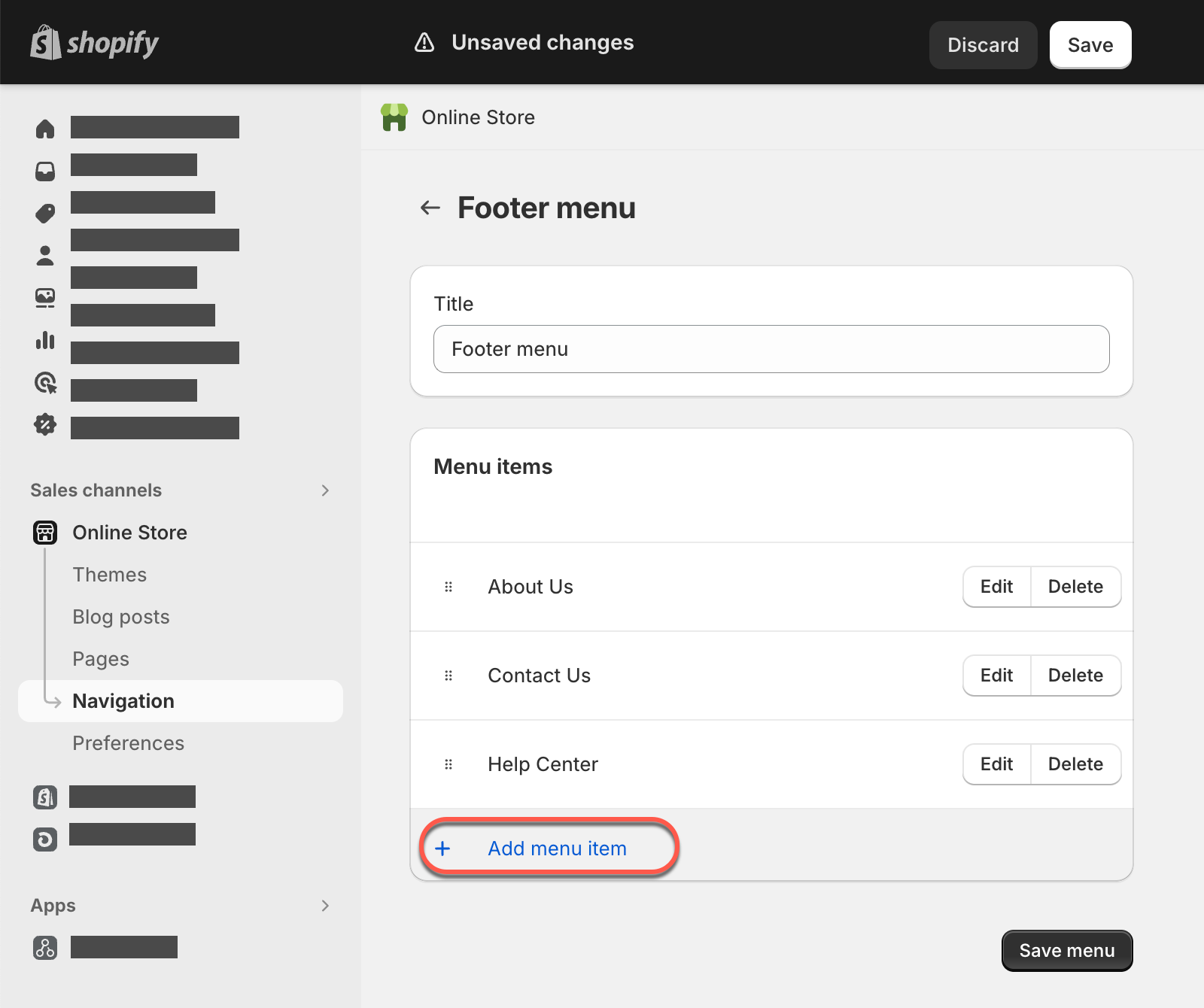
- Open the Navigation page for your store in Shopify admin (Online Store > Navigation)
- Select a menu for your header or footer, then select + Add menu item
- Give your new menu item a name (we recommend Help Center, Help, or FAQ)
- Paste the link to your Help Center, then select Add
- Select Save menu to finish

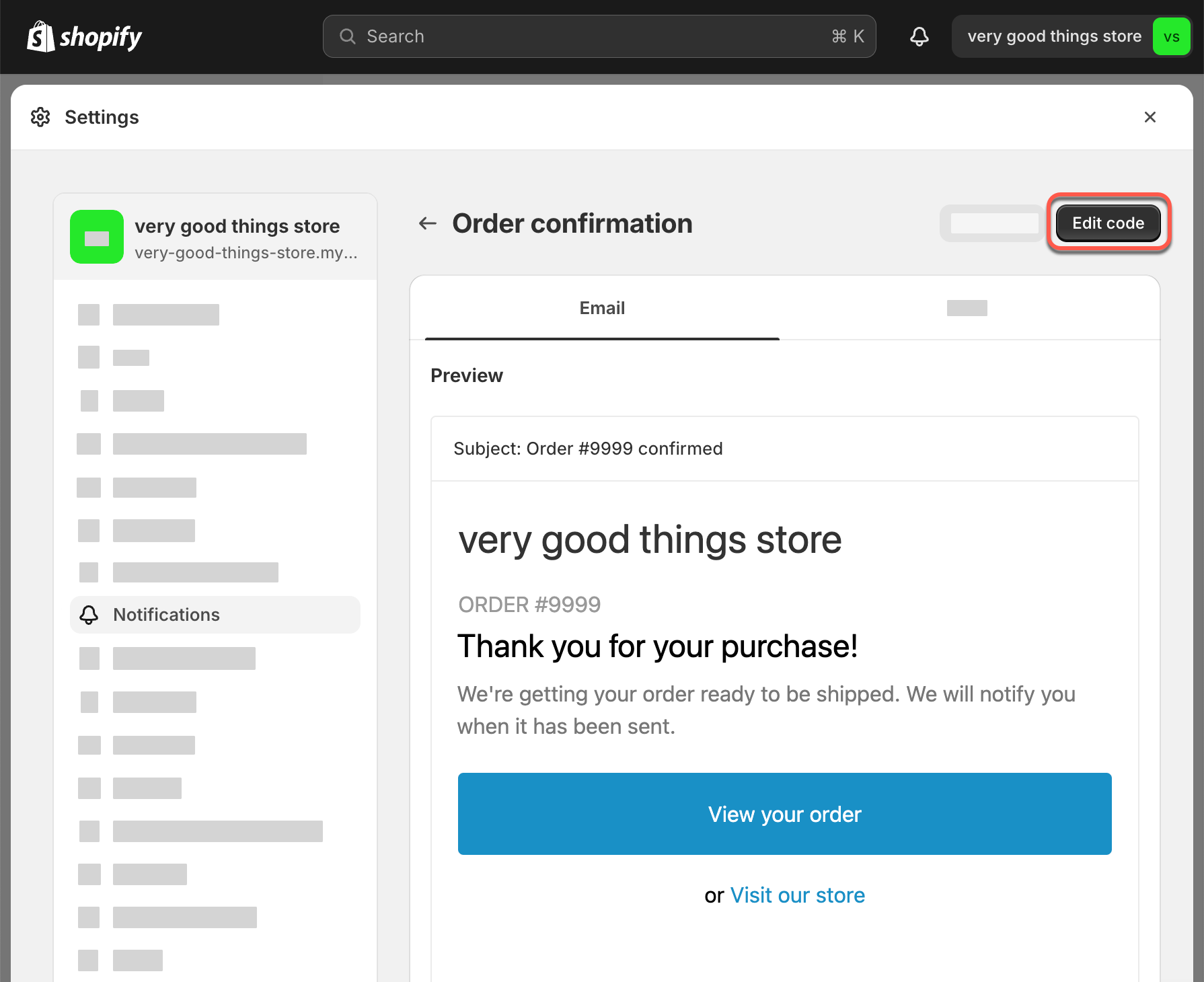
Add your Help Center to order confirmation emails
Customers may also have questions directly after making a purchase. Consider adding a link to your Help Center and FAQs in your store’s order confirmation emails. That way you can funnel questions about order tracking and returns to a self-serve solution.
- From your Shopify admin, go to Settings > Notifications
- Select Customer Notifications, then choose Order confirmation
- Select Edit code
- Edit the HTML of your email to add a link to your Help Center or FAQs
For example, if your email template says in the footer “If you have any questions, reply to this email or contact us at [email protected]...”, considering adding to the code:
1<p>...or visit our <a href="myHelpCenter.com"> Help Center for common FAQs.</a></p>