Shopify 101Updated 2 years ago
Shopify is a complete e-commerce solution that allows you to sell your goods online. By integrating Shopify with Gorgias you can:
- Perform Shopify actions such as refund, duplicate, create, and cancel order.
- Display the customer profile and their latest orders when you receive a message.
- Automate common questions with Macros and workflows thanks to message intent classification.
- "Where's my order?" type of requests can easily be automated, using Shopify Variables inside of Macros.
You can also connect multiple Shopify accounts to a single Gorgias dashboard from an Incognito Mode in your browser.
Once done you'll have the following options:
- Integrate all support email addresses and social media accounts of each store.
- Create Rules and Macros specific to each store.
- Set up a different email signature for each store.
- Add Chat to each of the stores you manage.
Steps
To connect your Shopify account to Gorgias:
1. Go to Settings → App Store -> All Apps → Shopify.
2. Click Add Shopify.
3. Once clicked, you'll be redirected to the Shopify App Store.

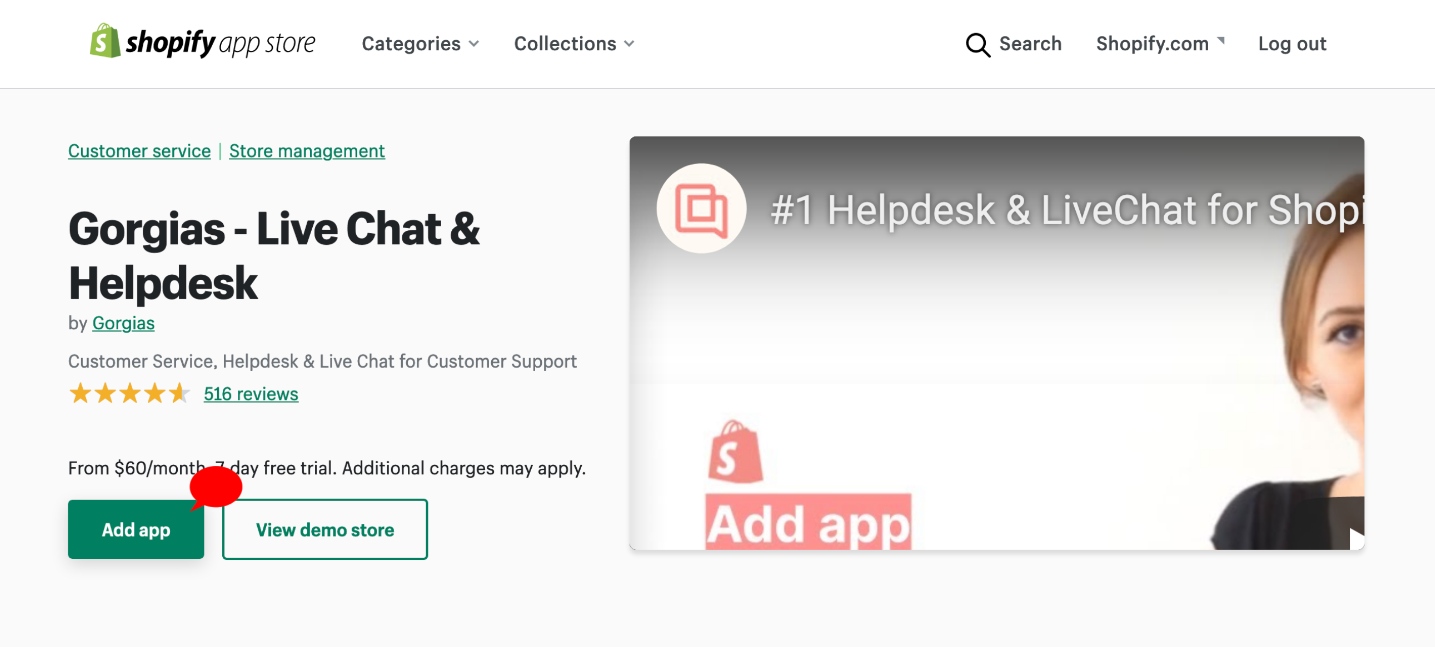
4. Click Add app to install the app on your store, which will send you to this screen:

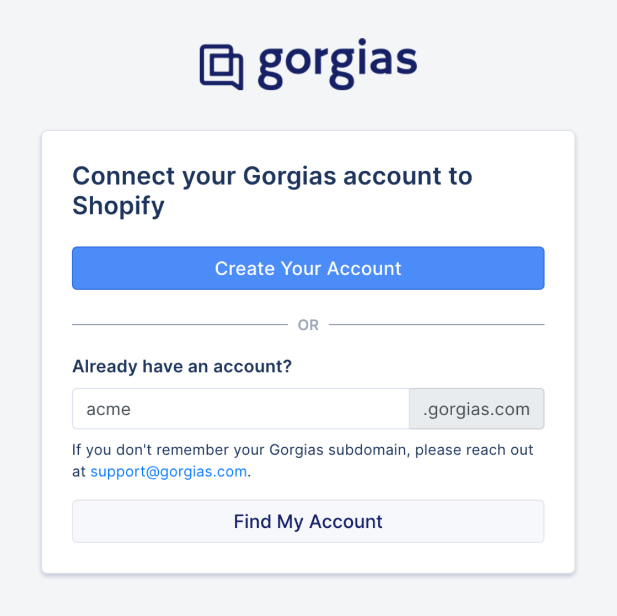
5. If you already have a helpdesk, you should add your Gorgias subdomain in the input field (if it's not already filled in for you). After clicking Find My Account, you'll be redirected to your Gorgias helpdesk with the new Shopify integration added.
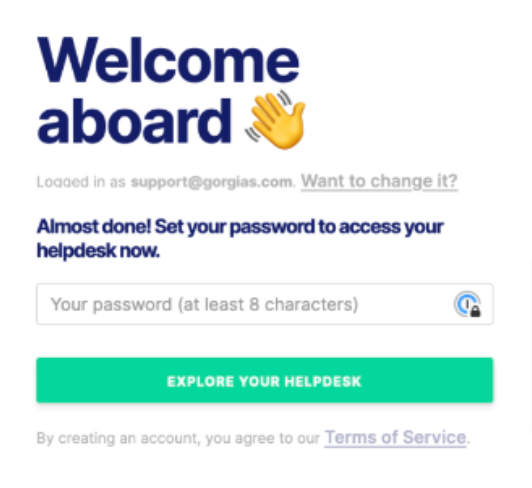
6. Otherwise, you can click the Create Your Account button, which will redirect you to a page where you'll be able to create a new Gorgias account.
 Now that you're with Gorgias, when a customer contacts you you’ll see their profile and orders in the sidebar on the right-hand side of each ticket.
Now that you're with Gorgias, when a customer contacts you you’ll see their profile and orders in the sidebar on the right-hand side of each ticket.